0 Django学习笔记(一)--简单入门
1. Django的简单介绍
1.1. web框架介绍
具体介绍Django之前,必须先介绍Web框架的概念。
Web框架: 别人已经设定好的一个Web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
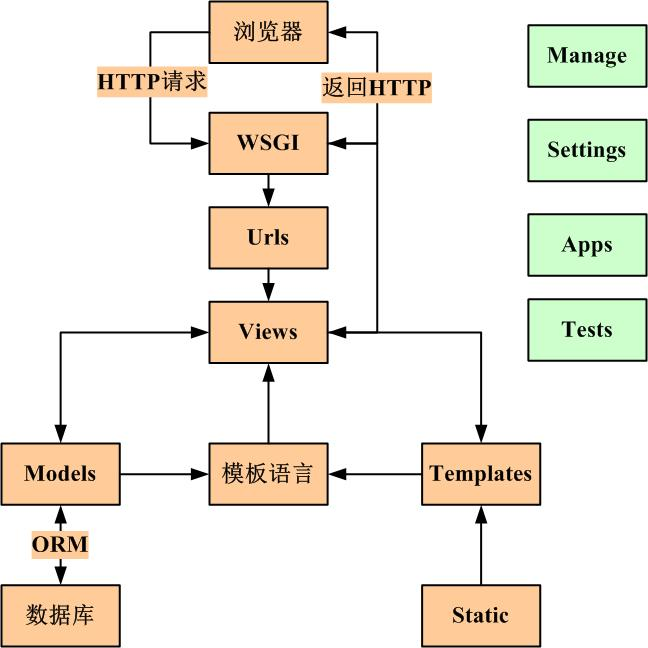
一般Web框架的架构是这样的:
1.2. MVC/MTV介绍
1.2.1 MVC:
百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件工程典范,用业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种代码和文件的组织和管理形式!不要被缩写吓到了,这其实就是把代码分散到不同的文件中,把不同类型的文件又放到不同目录下的一种做法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,在使用中你慢慢体会就会逐渐明白它。
其中:
模型(model):定义数据库相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些HTML、CSS、JS等前端的东西。
控制器(controller):定义业务逻辑相关,就是你的主要代码。
1.2.2 MTV:
Django觉得MVC的字面意思很别扭,不太符合它的理念,就给它改了一下。view不再是HTML相关,而是主业务逻辑V了,相当于控制器。HTML被放在Templates中,称作模板T,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
1.2.3 Django的MTV模型组织
2. 一些简单的命令
2.1 安装django
还是传统的一行命令即可
pip install django2.2. 新建django项目
django-admin startproject test2.3 新建django App
在每个Django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也可以有联系。所有的APP共享项目资源。
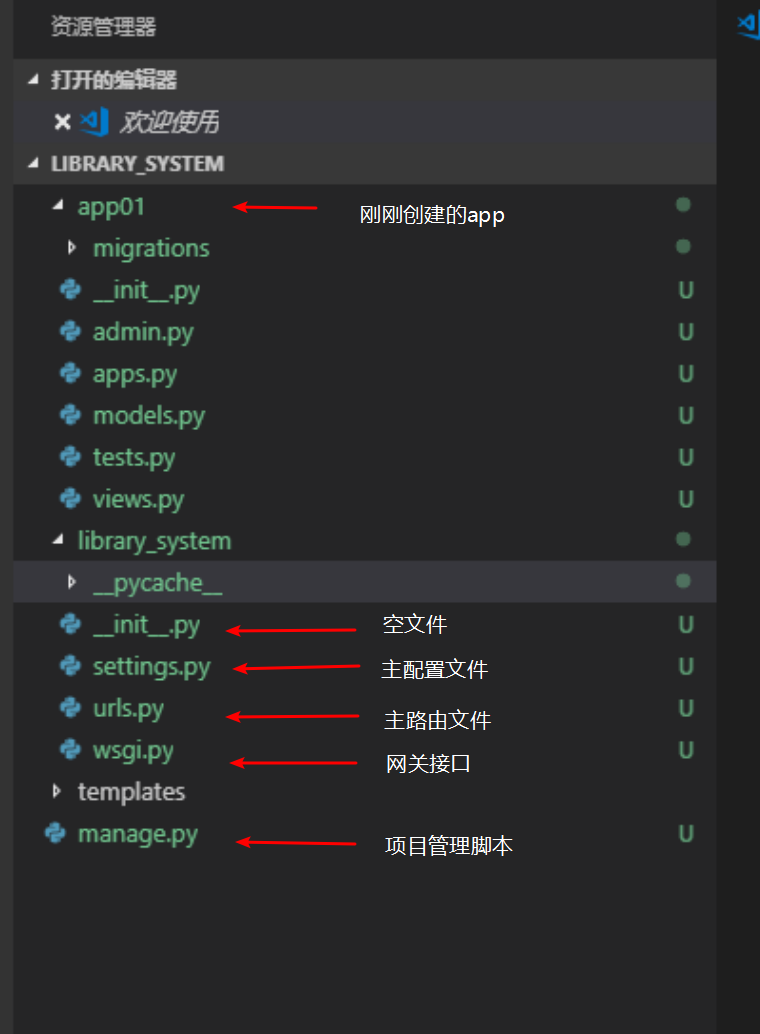
python manage.py startapp app012.4 之后你会看到这样的目录结构
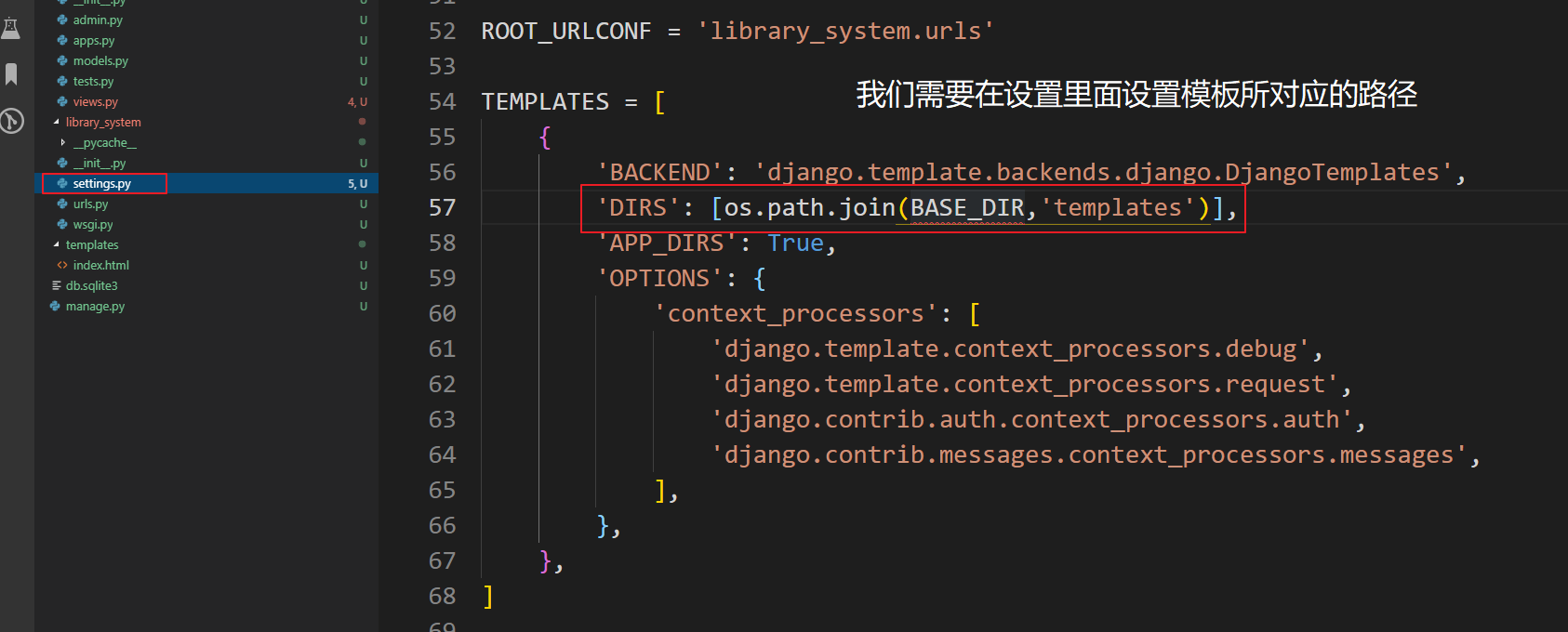
与项目同名的mysite目录中是项目核心文件。templates目录是HTML文件存放处(使用Pycharm的话会自动生成的,在此我们自己建立一个文件夹),也就是MTV中的T。manage.py是Django项目管理文件。
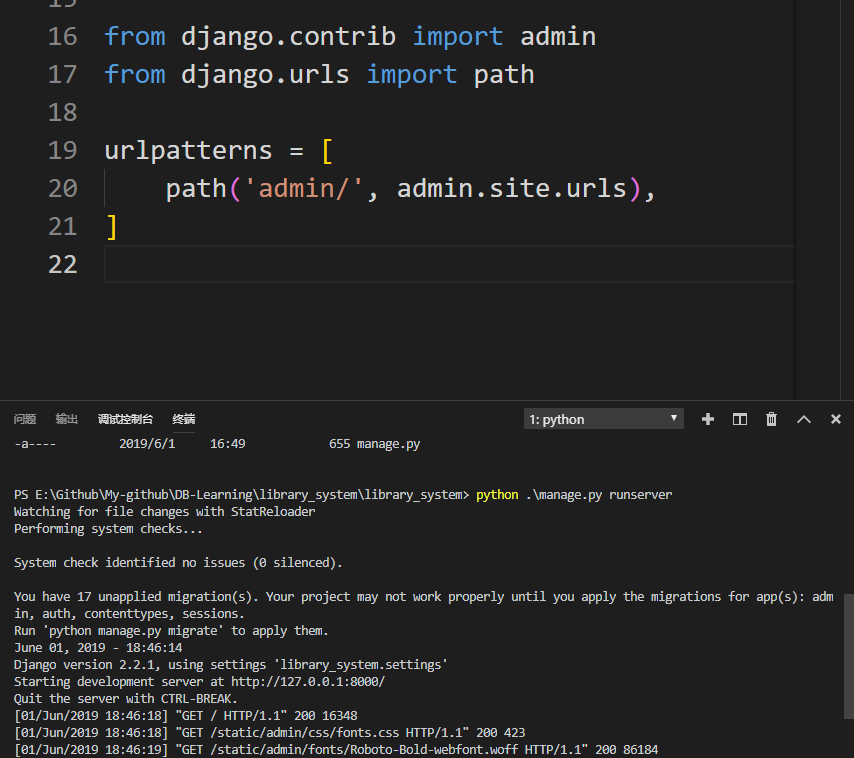
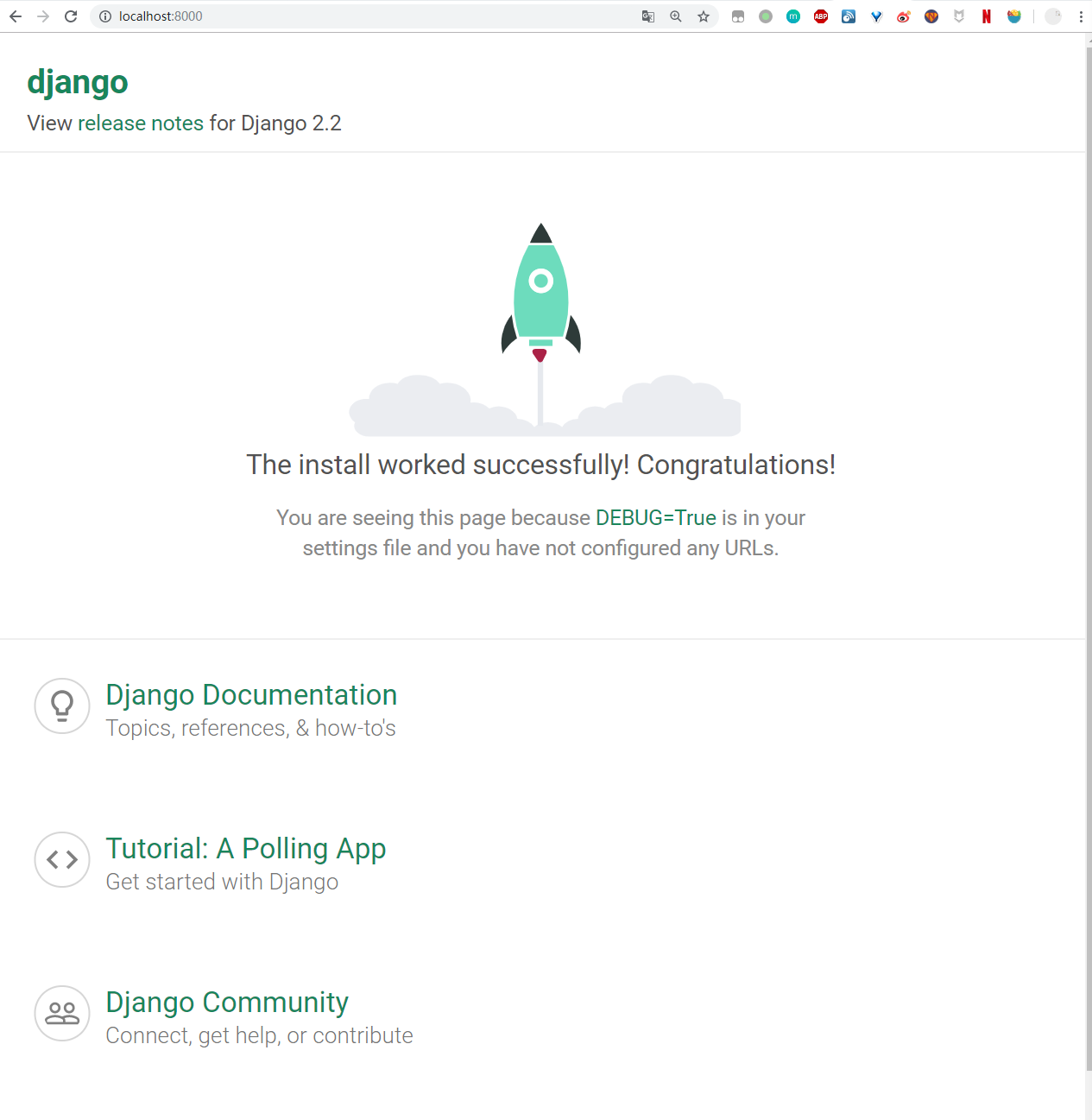
2.5 runserver之后可以看到默认界面
3. 尝试修改
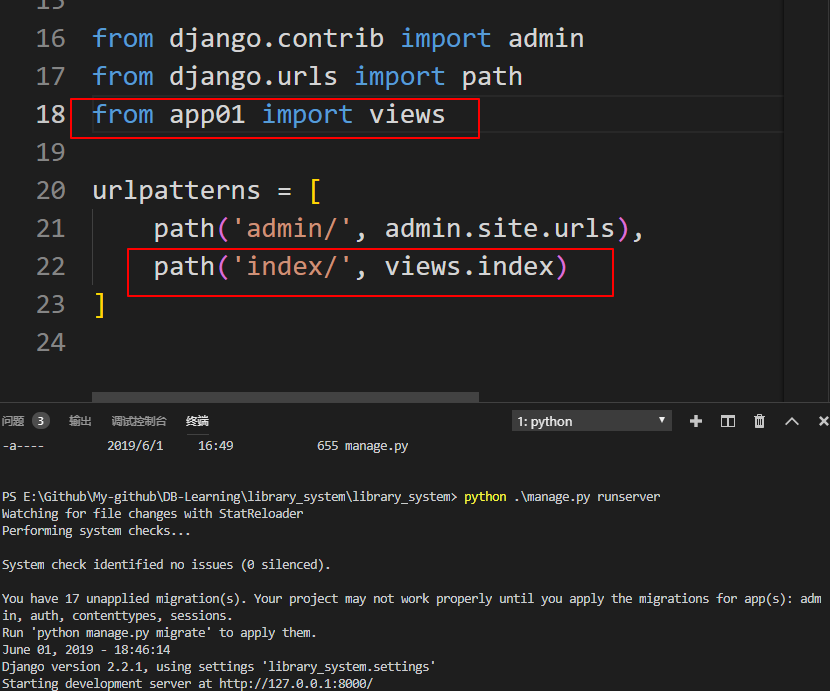
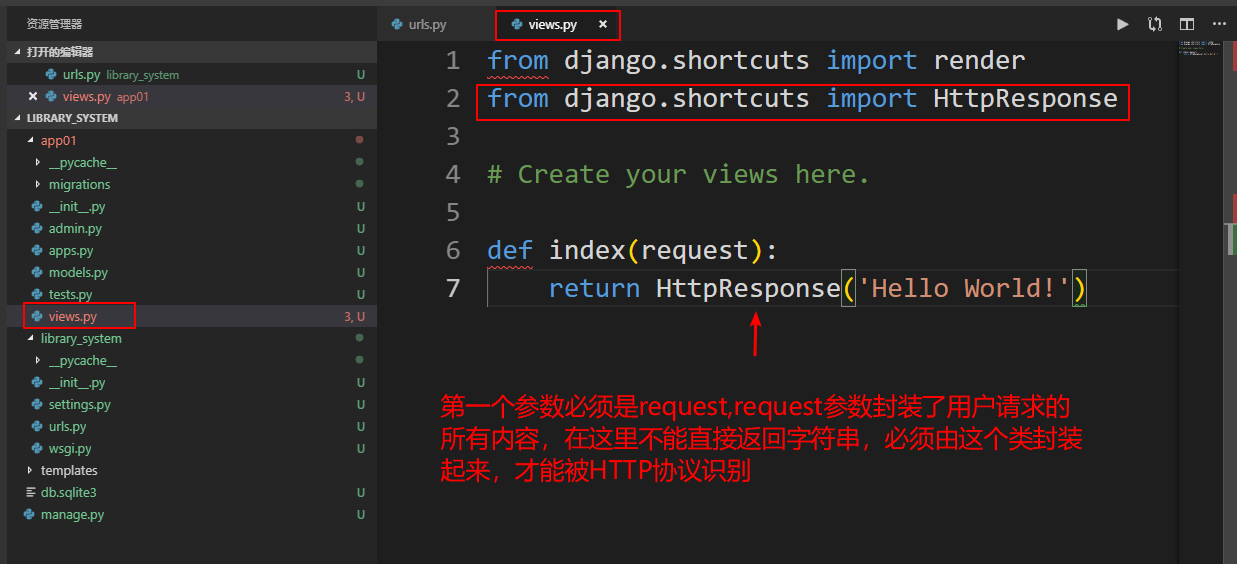
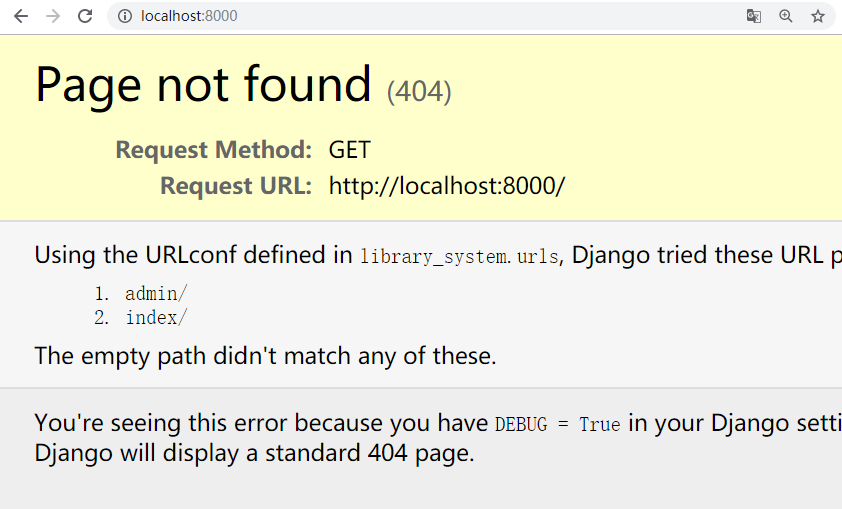
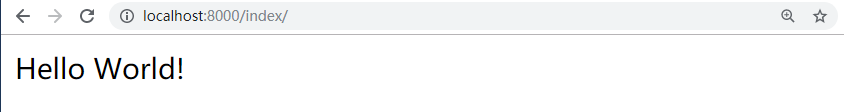
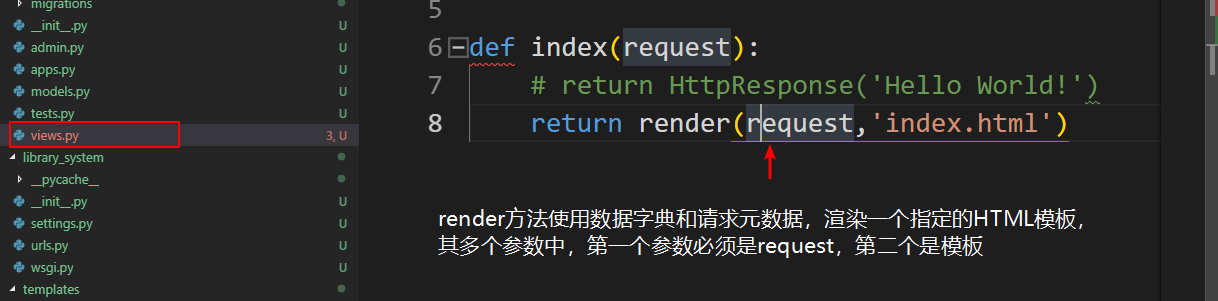
经过修改路由,将index页面定位到app01里views.py里所对应的函数名,再编写所对应的函数名。这里要注意的是,views的作用并不是传统MVC里面的视图,在Django里面,它对应C即操作。
4. 尝试返回HTML文件
我们刚刚仅仅是给浏览器返回了一个字符串,通常来说我们都是将HTML文件返回给用户,下面我们新建一个index文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>test</title>
</head>
<body>
<h1 style="background-color: antiquewhite;color:black">Hello Wolrd!</h1>
</body>
</html>5. 尝试使用静态文件
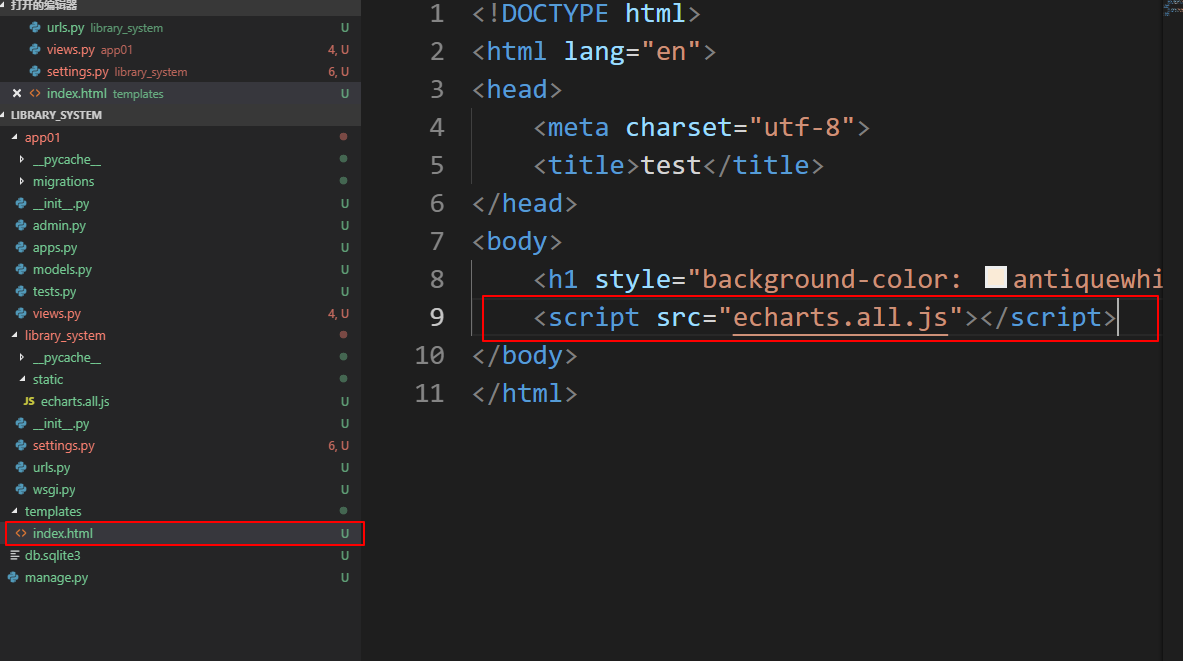
我们已经可以将HTML文件返还给用户了,但是这还不够,前端三大块HTML、CSS、JavaScript,还有各种插件,它们齐全才是一个完整的页面。在Django中,一般将这些静态文件放在static目录中。
接下来,在项目目录中(这里是library_system)中新建一个static目录。然后放一些js文件,我这里放的是echarts的js文件,然后修改index.html引用